E ai galera! Hoje vim postar meu primeiro tutorial. Um aplicativo do Google Chrome que direciona você diretamente ao site desejado..
Lembrando que esse aplicativo servirá apenas para uso local...

1° - Vá na opção ferramentas do seu google chrome([Tens de ter uma conta e sessão iniciada para poderes visualizar este link])

2º - Vá na sua área de trabalho ou em uma pasta de sua preferência e crie uma pasta chamada maps_app, destro dessa pasta crie um arquivo de texto (Estou disponibilizando um formato simples. Com o certo conhecimento pode ser alterado para outros fins). Abra o arquivo e em seguida e digite:
3º - Agora vou explicar as funções que vocês vão modificar ao gosto de vocês.
Name:
O nome que você dará ao aplicativo.
Description:
Descrição do aplicativo.
urls:
No campo de urls, você colocará o site do qual você deseja criar o aplicativo. Lembrando que o [Tens de ter uma conta e sessão iniciada para poderes visualizar este link] e as aspas são obrigatórias.
web_url:
Tem basicamente a mesma função das urls.
[OPCIONAL]
Container: Panel
Irá abrir a página em um Painel. Digite após "web_url" como mostra no código.
Height:
A dimensão em pixels da altura do painel.
Width:
A dimensão em pixels da largura do painel.
4º - Após modificar, salve o documento de texto como manifest.json
5º - Crie ou utilize uma imagem/ícone com dimensões 128x128 e salve-a como 128.png e coloque dentro da pasta maps_app.
6º - Após a imagem e o arquivo .json estiverem na pasta maps_app, abra o Google Chrome e vá novamente no ícone da ferramenta, e vá na opção ferramentas>extensões.
Após aberta a página de extensões, no canto direito superior você encontrará uma opção chamada Modo do desenvolvedor, clique no sinal de +, se já estiver clicado deixe como está.
Ao clicar, irá aparecer no lado esquerdo a opção Carregar Extensão em desenvolvimento. Selecione a pasta maps_app e pronto!
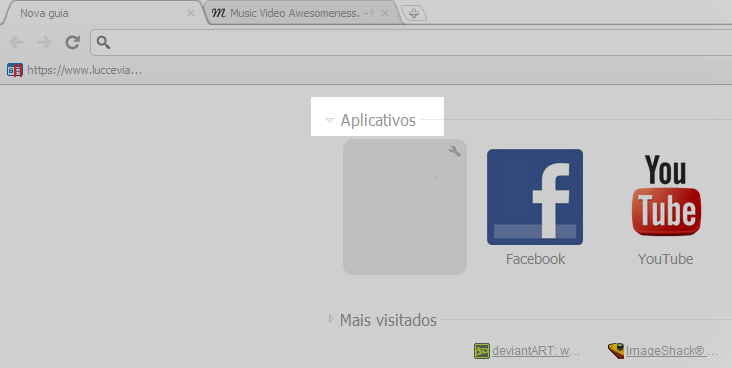
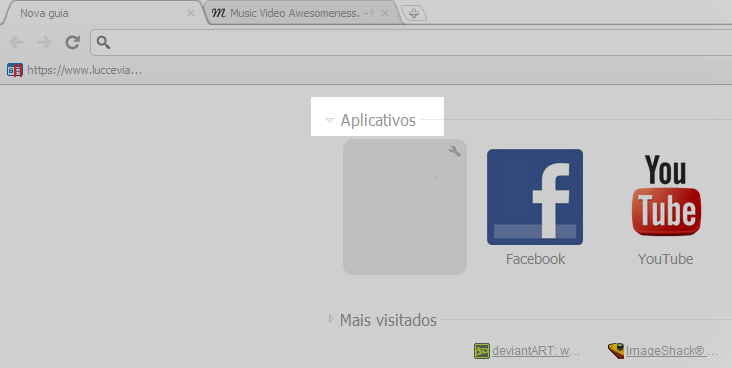
Seu aplicativo estará na página inicial "Nova Guia" em Aplicativos.
Lembrando que esse aplicativo servirá apenas para uso local...

1° - Vá na opção ferramentas do seu google chrome([Tens de ter uma conta e sessão iniciada para poderes visualizar este link])

2º - Vá na sua área de trabalho ou em uma pasta de sua preferência e crie uma pasta chamada maps_app, destro dessa pasta crie um arquivo de texto (Estou disponibilizando um formato simples. Com o certo conhecimento pode ser alterado para outros fins). Abra o arquivo e em seguida e digite:
- Código:
{
"name": "Tibianp",
"description": "Sua comunidade de Tibia e Otserv!",
"version": "1",
"app": {
"urls": [
"http://otserver.forumeiros.com/"
],
"launch": {
"web_url": "http://otserver.forumeiros.com/"
}
},
"icons": {
"128": "128.png"
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
3º - Agora vou explicar as funções que vocês vão modificar ao gosto de vocês.
Name:
O nome que você dará ao aplicativo.
Description:
Descrição do aplicativo.
urls:
No campo de urls, você colocará o site do qual você deseja criar o aplicativo. Lembrando que o [Tens de ter uma conta e sessão iniciada para poderes visualizar este link] e as aspas são obrigatórias.
web_url:
Tem basicamente a mesma função das urls.
[OPCIONAL]
- Código:
"web_url": "http://otserver.forumeiros.com/",
"container": "panel",
"height": 600,
"width": 400
Container: Panel
Irá abrir a página em um Painel. Digite após "web_url" como mostra no código.
Height:
A dimensão em pixels da altura do painel.
Width:
A dimensão em pixels da largura do painel.
4º - Após modificar, salve o documento de texto como manifest.json
5º - Crie ou utilize uma imagem/ícone com dimensões 128x128 e salve-a como 128.png e coloque dentro da pasta maps_app.
6º - Após a imagem e o arquivo .json estiverem na pasta maps_app, abra o Google Chrome e vá novamente no ícone da ferramenta, e vá na opção ferramentas>extensões.
Após aberta a página de extensões, no canto direito superior você encontrará uma opção chamada Modo do desenvolvedor, clique no sinal de +, se já estiver clicado deixe como está.
Ao clicar, irá aparecer no lado esquerdo a opção Carregar Extensão em desenvolvimento. Selecione a pasta maps_app e pronto!
Seu aplicativo estará na página inicial "Nova Guia" em Aplicativos.


 Início
Início




 Posts
Posts Idade
Idade Sexo
Sexo Reputação
Reputação